
こんにちはKYエンジニアです。
本日はGCP(Google Cloud Platform)を使ってDjnagoアプリをデプロイする方法について解説していきます。
GCPとは、Google がクラウド上で提供するサービス群の総称であり、AWS同様に簡単にWebサービスのインフラ環境を構築することができます。
GCPの特徴としてはGoogleが提供していることもあり、機械学習におけるサービスに強みがあると言われていますが、GCP自体登場し始めたのがここ数年のため、有益な情報が少ないのが現状です。
本記事を通じてGCPを使っていただくきっかけになればと思います。
1. 本記事の解説内容
以下の内容を主に解説していきます。
・GAEへのデプロイ
2. GAEとは
GAE(Google App Engine)とはGCP(Google Cloud Platform)のサービスの一つであり、Webアプリを簡単にデプロイ・運用するためのサービスです。
もう少し専門的な話をすると、PaaS(Platform as a Service)といわれる、アプリケーションソフトが稼動するためのハードウェアやOSなどのプラットフォーム一式を、インターネット上のサービスとして提供するものです。
特徴としては、デプロイの構成もサーバー管理も不要なため、アプリ開発に集中できます。またトラフィックが急激に跳ね上がった場合もアプリケーションが自動的にスケールされるため、いちいち管理して設定変更して…とする必要がありません。
またsnapchatのような大規模サービスの実績もあることから、信頼性は高いかと思います。
GAEについての概要はこの辺にして、以降では実際に使用方法について解説していきます。
3. GAEへのデプロイ方法
ハンズオン形式で解説していきます。
3.1 事前準備
デプロイするDjangoアプリをローカル環境に準備します。
以下のアプリを用いて解説していきます。(もちろん他のアプリを使っていただいてもOKです。)
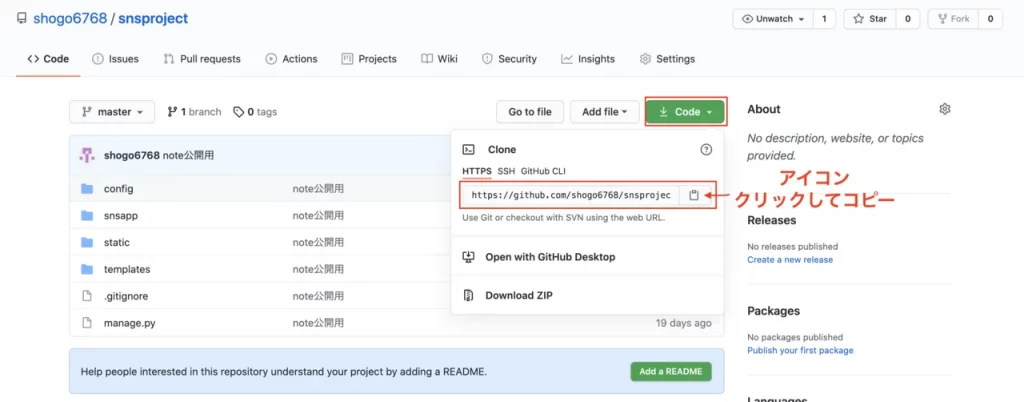
上記のリンクからリポジトリのURLをコピーします。(方法は下図)

ターミナル上で以下のコマンドを実行し、ローカル環境にファイルをコピーします。先ほどコピーしたurlを<レポジトリurl>の部分にペーストしてください。
git clone レポジトリurlまたこれから色々なライブラリをインストールしておくので、以下のコマンドで仮想環境を作っておきましょう。
python -m venv venv以下のコマンドで仮想環境に入ります。
source venv/bin/activate
次に必要ライブラリをインストールしていきます。
(venv)$ pip install django
(venv)$ pip install django-allauth 2行目のdjango-allauthについては、今回使用するベースアプリの認証機能で使われているためインストールします。django-allauthを使用していないアプリを使う場合は割愛してください。
なお以降ではpython3前提で解説しますのでpython2を使用される方は切り替えておくことをオススメします。
python2 → python3への切り替え方法↓

3.2 GCPへの登録
GCPへの登録がお済みの方は飛ばしてください。
これから登録される方は、まずGoogleアカウントを準備しログインしてください。
次にGCPとgoogle chrome上で「GCP」と検索し、一番上に出てくる「Google Cloud…」をクリックします。トップページ上の「無料で使ってみる」ボタンをクリックし、以下の情報を入力していけば登録完了です。
・国と通貨
・口座の種類(ビジネス/個人)
・名前と住所
・お支払い方法(クレジットカード/デビットカード)
・使用言語
これから実装する内容は、90 日間有効の $300 分のクレジットで対応可能なので費用が発生することはないと思います。
3.3 GAEのデプロイ
以下のフローで解説していきます。
・GCPプロジェクトの作成
・GAE開始
・googleSDKインストール
なおここからの作業には費用が発生しますのでご注意ください。
GCP登録したばかりの人は無料クレジット内で対応可能です。
◆GCPプロジェクトの作成
ここからは図を用いながら解説していきますが、GCPのUIは頻繁に変わるので、多少見え方が異なる場合がありますのであらかじめご了承ください。
(多少UI変わっても設定する上でそんなに支障はないかと思います。)
まずはプロジェクトの作成をしていきます。
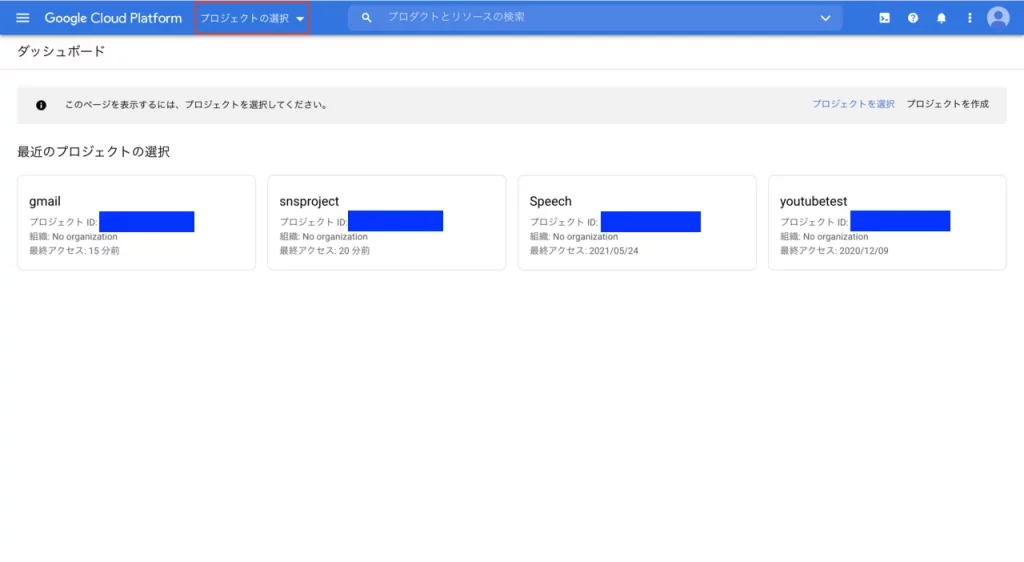
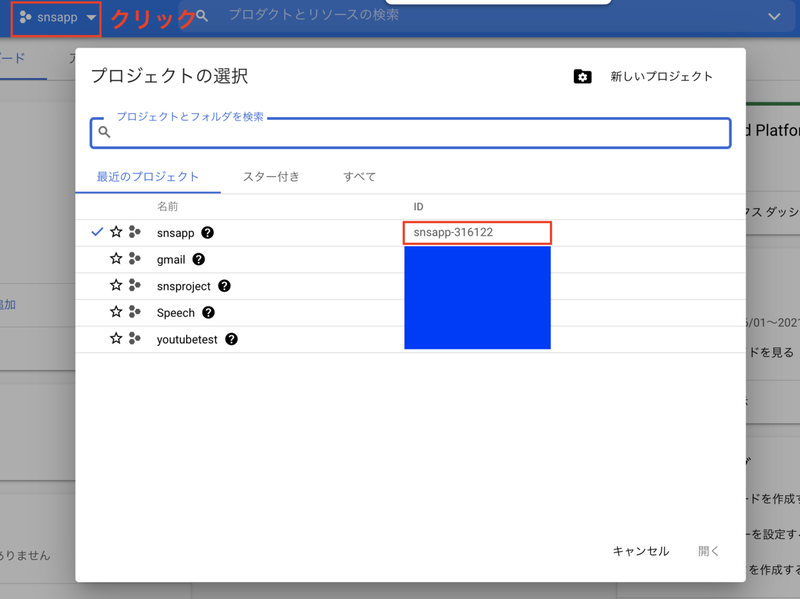
登録後が完了していれば以下の画面を確認できますので、赤枠の「プロジェクト選択」をクリックします。

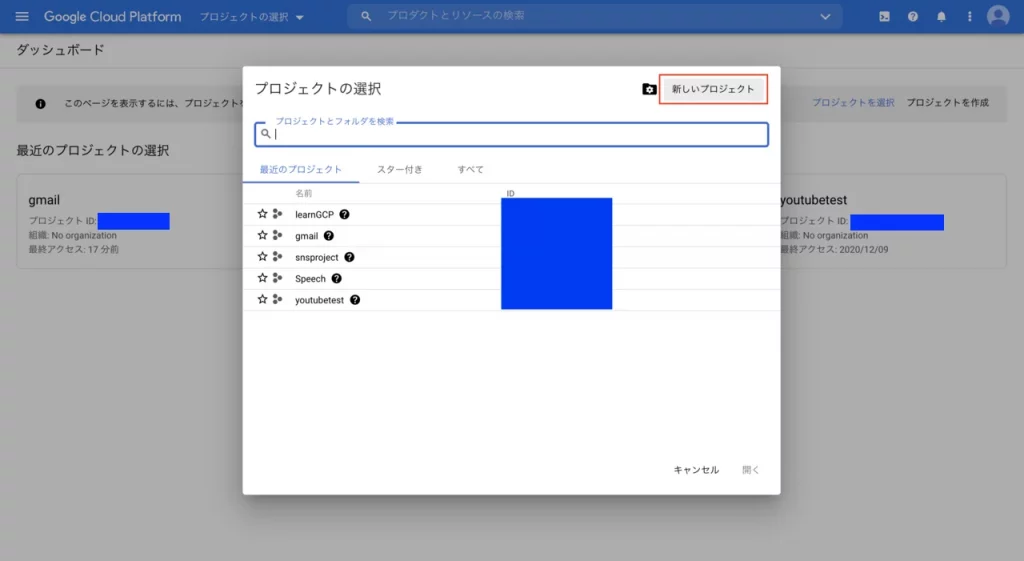
プロジェクト選択をクリックすると以下の画面が表示されますので、赤枠の「新しいプロジェクト」をクリックします。

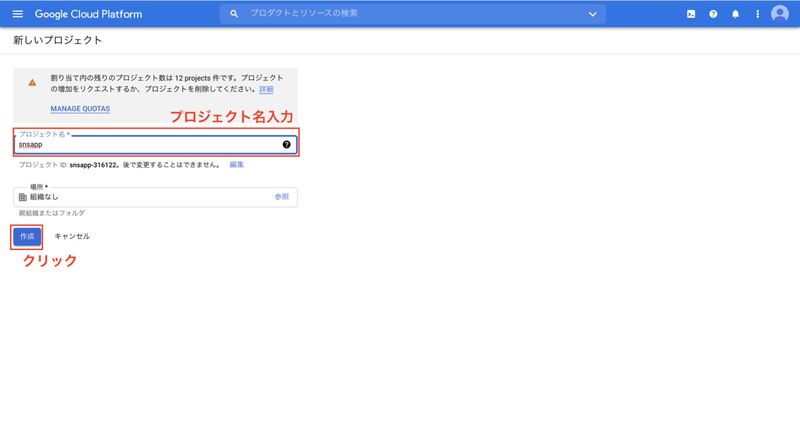
新しいプロジェクトをクリックすると以下の画面が表示されますので、任意の「プロジェクト名」を入力して「作成」をクリックします。なお、本記事ではsnsappというプロジェクト名で進めていきます。

プロジェクト作成は以上になります。
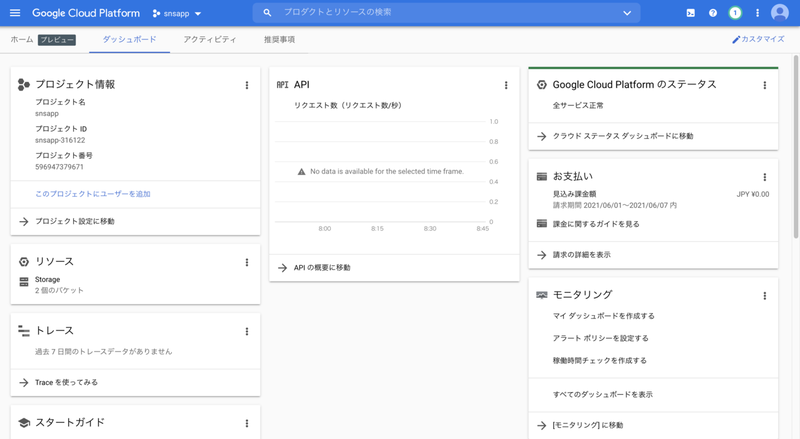
作成が完了すると以下のようにプロジェクト情報等が記載された画面が表示されます。

◆GAE開始
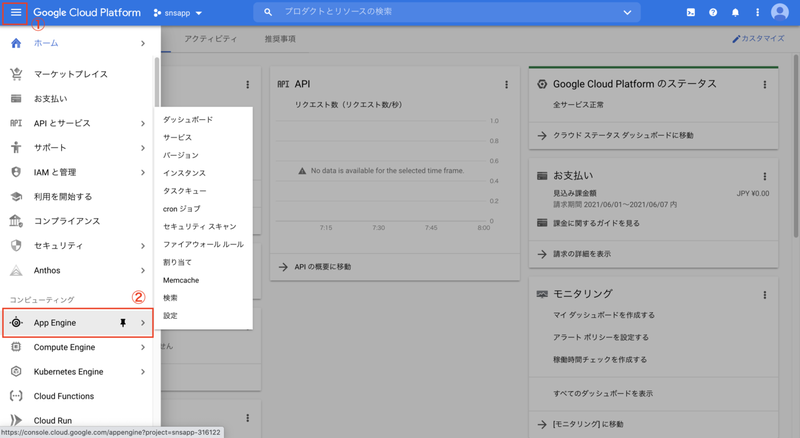
以下の通り「App Engine」をクリックします。

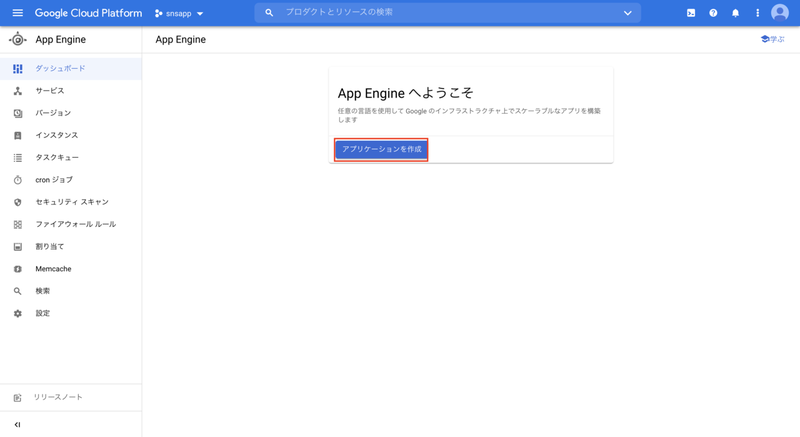
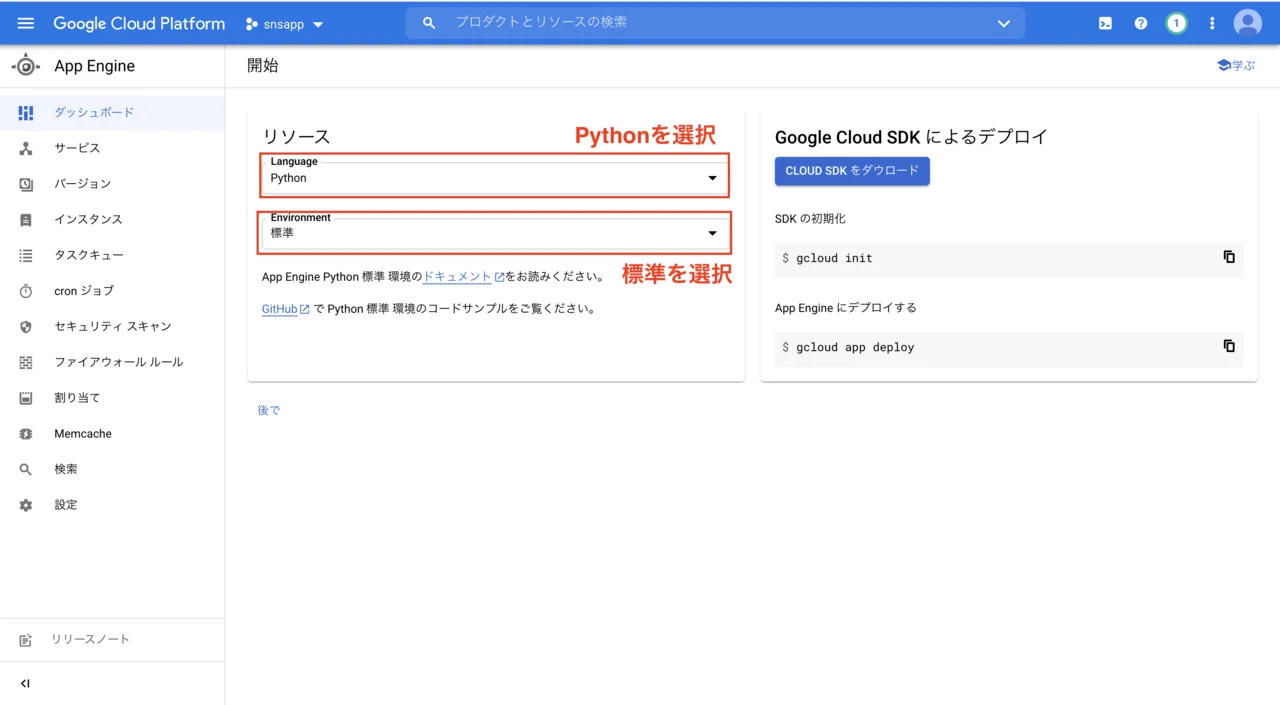
すると以下の画面が表示されるので「アプリケーションを作成」をクリックします。

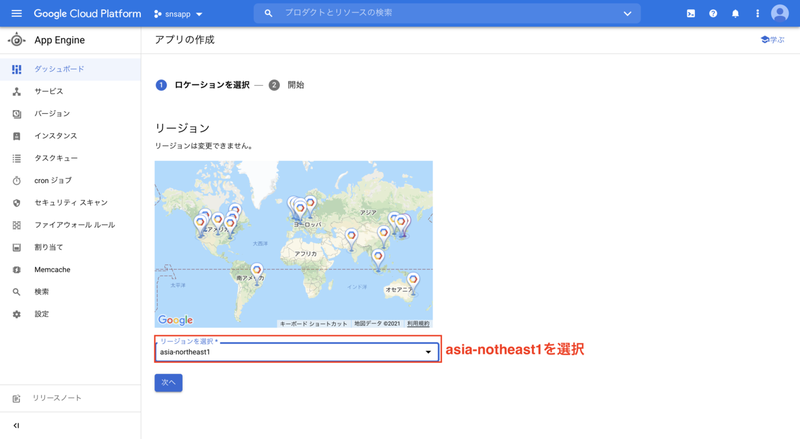
クリックすると以下の通りリージョンを選択できるので「aisia-notheast1」を選択し「次へ」をクリックします。ちなみにaisia-notheast1は東京リージョンのことです。

なお今回は、言語はもちろん「python」で環境は「標準」で進めていきます。

ちなみに環境は「標準」と「フレキシブル」の二種類あり、フレキシブルはその名の通りカスタマイズ性が高くDockerを扱うことができます。ただし標準と比べて料金が高くなりやすいので注意が必要です。
以上でGAEの設定は完了です。
◆googleSDKインストールと初期設定
GAEへデプロイするには、gcloudというコマンドラインを使ってデプロイしていきます。
gcloudコマンドラインを使うためにgoogleSDKをインストールしていきます。
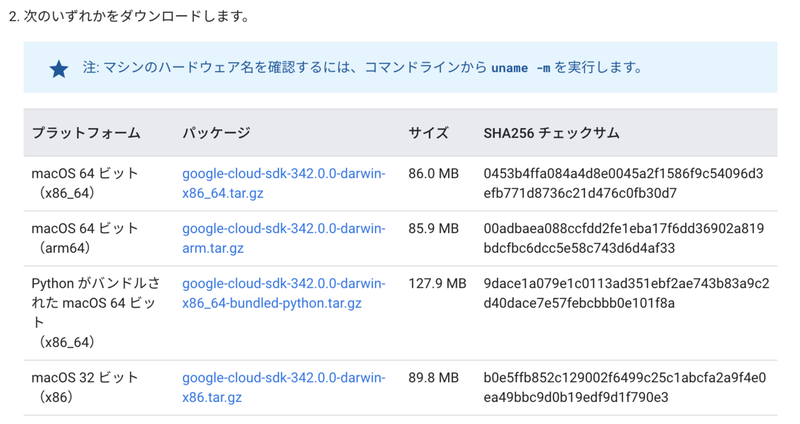
以下のリンクよりまずは必要パッケージをダウンロードします。

自身のPCのOSに合うパッケージをダウンロードします。

ダウンロードしたファイルを展開するとgoogle-cloud-sdkというフォルダが作成されるので、ホームディレクトリに移動しましょう。(GoogleがHomeディレクトリに配置することを推奨しています。)
ホームディレクトリにフォルダを配置できたら、以下のコマンドでインストールを実行します。
(venv)$ cd #すでにホームディレクトリの場合不要
(venv)$ ./google-cloud-sdk/install.sh #インストール
インストールを進めていくといくつか質問が来るので以下のように入力すればOKです。
Do you want to help improve the Google Cloud SDK (y/N)? y #ここはNでもOK
...
Modify profile to update your $PATH and enable shell command
completion?
Do you want to continue (Y/n)? Y #パスの作成なのでYを入力
・・・
Enter a path to an rc file to update, or leave blank to use
[/Users/shogosaito/.zshrc]: #後者のpathで問題なしのためエンターを入力作成したGCPプロジェクトを先ほどインストールしたCloud SDKから操作するにはgoogleアカウントの認証と初期設定を行う必要がありますので、以下の初期化コマンドを入力します。
(venv)$ ./google-cloud-sdk/bin/gcloud init
初期化コマンドを入力すると以下のように表示されます。configration(設定名)を選択する必要がありますがこちらは[default]の”1″を選択すれば基本OKです。ただしプロジェクトが多数存在する場合は、”2″を選択し管理しやすくしてもいいかと思います。
Pick configuration to use:
[1] Re-initialize this configuration [default] with new settings
[2] Create a new configuration
Please enter your numeric choice: 1configrationを選択すると以下の画面が表示されますので”1″を選択すればOKです。初めて認証する方はgoogleの認証画面が自動で表示されるかもしれませんが認証するgoogleアカウントを選択してもらえればOKです。
Choose the account you would like to use to perform operations for
this configuration:
[1] xxxxxxxxx@gmail.com
[2] Log in with a new account
Please enter your numeric choice: 1アカウントを選択すると以下の画面が表示されますので該当するプロジェクトを選択します。
Pick cloud project to use:
...
[7] ...
[8] snsapp-316122
[9] ...
...
Please enter numeric choice or text value (must exactly match list上記プロジェクトの選択では以下のIDの部分が表示されますので、確認しながら該当するものを選択してください。

以上でgoogleSDKの設定は完了です。
◆app.yamlファイルの作成
GAEでデプロイするには、以下のようにapp.yamlファイルをBASE_DIR直下に配置する必要があります。
snsproject
├── config
│ ├── __init__.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── snsapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── static
├── templates
├── app.yaml #GAE設定用ファイル追加
└── manage.pyapp.yamlファイル内に設定を記述していきます。
#インストールされているバージョンによって末尾の数字調整
runtime: python39
# 下記は 設定用ディレクトリ.wsgi:application のように記述
entrypoint: gunicorn -b :$PORT config.wsgi:application
# 下記はhttpでアクセスがあった際、httpsにリダイレクトするための記述
handlers:
- url: .*
secure: always
script: auto”runtime”には使用する言語環境を記載します。
”entrypoint”には本番環境時の起動の起点となる場所を記述し、djangoではwsgi.py内のapplicationを起点とするため上記のように記述します。configの部分は各人の設定ディレクトリによって記述が変わるためご注意ください。(設定用ディレクトリ.wsgi:application )
”handlers”の部分にはurlに関する記述を設定します。今回はhttpでアクセスした場合httpsにリダイレクトするための記述をしています。
その他色々設定することは可能ですが、全てを紹介するのは難しいので必要な設定については以下をご参照ください。

◆必要ライブラリのインストールとその他ファイル設定
先ほどapp.yaml内のentrypointでgunicornの記述をしましたが、ginicornをインストールする必要があります。
(venv)$ pip install gunicorngunicornのインストールが完了したら、requrements.txtを作成します。作成理由は、GAEのサーバーにどのようなライブラリをインストールするか知らせるためです。BASE_DIR直下で以下のコマンドを実行し、requrements.txtを作成します。requirements.txtにはインストールしているライブラリとバージョンが記述されます。
(venv)$ pip freeze > requirements.txtなお以降では、新たにライブラリをインストールするたびに上記のコマンドを実行し、requirements.txtをアップデートしていきます。
◆本番環境と開発環境で設定内容分岐
本番環境と開発環境ではDEBUGの設定等異なる部分があるので、分岐した内容をsettings.pyに記述していきます。
settings.py
import os
if os.getenv('GAE_APPLICATION', None):
# 本番環境
DEBUG = False
ALLOWED_HOSTS = ['<本番環境ドメイン>']
else:
# 開発環境
DEBUG = True
ALLOWED_HOSTS = ['*']上記の分岐は、本番環境と開発環境の分岐で、GAE経由でアプリを動かす本番環境下ではif直下が適用され、python manage.py runserver経由でアプリを動かす開発環境下ではelse直下が適用されます。
ちなみにALLOWED_HOSTSの本番環境ドメインは以下のデプロイコマンドを実行した時に表示される情報より取得します。
#gcloud app deploy --project=<gcpのプロジェクトID>でデプロイ
(venv)$ gcloud app deploy --project=snsapp-316122
Services to deploy:
descriptor: [/Users/shogosaito/Desktop/snsproject/snsproject/app.yaml]
....
target url: 
gcloud app deploy…を入力するとtarget urlと表示されるのでsettings.pyのALLOWED_HOSTSにhttps://以降のドメイン部(snsapp-316122.an.r.appspot.com)を貼り付けましょう。
settings.pyにドメイン部を追記できたら、再度デプロイコマンドを入力して実行してください。
#gcloud app deploy --project=<gcpのプロジェクトID>でデプロイ
(venv)$ gcloud app deploy --project=snsapp-316122
・・・
Do you want to continue (Y/n)? Yデプロイコマンドを実行すると、GCSにファイルがアップロードされる処理が行われるので、完了次第以下のコマンドでデプロイした内容をブラウザ上で確認できます。
(venv)$ gcloud app browse
上記のような画面が表示さればデプロイ完了です。ただしこのままでは新規登録もログインできずエラーとなります。理由はデータベースの設定がされていないためです。データベースの設定については次回の記事で解説していきます。
4. まとめ
今回の記事はDjnago x GAE(App Engine)でアプリケーションを簡単にデプロイしてみました。弊社のサービスMAGNETでも使用している技術です。インフラ管理が不要で簡単にデプロイもできるのでアプリケーション開発に専念できます。
ぜひ一度試してみてください。
次回の記事では今回作成したアプリケーションをCloud SQLに繋ぎますので、そちらも楽しみにしていただければと思います。