こんにちは!KIYONOのエンジニアです。
Dataformを使いこなすための便利な機能を複数回に分けて紹介していきます。
本記事では、includeの活用事例としてカラム情報の参照方法を解説いたします。
sqlxファイルのconfigブロックにカラム情報を記載すると、カラム数によっては可読性が低くなってしまいます。今回ご紹介する方法は、可読性に加えて汎用性の向上にもつながりますので、ぜひご活用くださいませ。
※Dataformの基本的な操作についてはこちらの記事をご覧ください。
カラム情報の定義
まずは基本的なカラム情報の定義方法です。
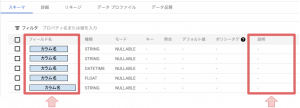
ここで定義する内容は、BigQuery Stadioで閲覧できるスキーマの”フィールド名”と”説明”に反映されます。

sqlxファイルのconfigブロック内に以下の定義をします。
columns: {
フィールド名 : “説明 “
}
config {
type: "table",
columns: {
column1: "カラム1の説明",
column2: "カラム2の説明",
column3: "カラム3の説明"
record1: {
record1_column1: "レコード1のカラム1の説明",
record1_column2: "レコード1のカラム2の説明"
}
}
}
SELECT
column1,
column2,
column3,
STRUCT(record1_column1,
record1_column2) AS record1
FROM
${ref("sample_table")}上記のようなコードでカラム情報の定義をすることができますが、カラム数が増えると可読性が低くなってしまいますね。
Javascriptを用いたカラム情報の定義
sqlxファイルとは別にJavascriptファイルを利用することで、繰り返し使用できる変数や関数を作成することができます。
テーブルやビューを作成するためのsqlxファイルはdefinitionsディレクトリに保存しますが、sqlxファイルから参照するJavascriptのファイルはincludesディレクトリに保存します。
definitions
└ 〇〇.sqlx(△△.jsを参照している)
includes
└ △△.js
今回はカラム情報の定義をJavascriptで記述し、そのJSファイルをsqlxファイルから参照する、という構築をやってみましょう。
必要なステップは2つです。
Javascript
◆ステップ1◆
まずは参照先となるJavascriptを作成します。
ファイルの格納場所は、includesディレクトリ内部であれば、その中に新たなディレクトリを作成して格納しても問題ありません。
※新たなディレクトリを作成する場合は、この後にご紹介するステップ2のやり方では実現できない場合があります。そちらについては、次のセクション「Dataform Coreのバージョンアップに伴う注意点」で解説いたします。
includes / columns_file.js
上記の様に、includesディレクトリ内にカラム情報を定義するJSファイルを作成します。
columns_file.jsには以下の様に記述します。
const columns = {
column1: "カラム1の説明",
column2: "カラム2の説明",
column3: "カラム3の説明"
}
module.exports = {columns}上記のJavascriptのコードでは、columnsという定数に、column1、column2、column3というカラム名に対して”説明”を定義しています。書き方はsqlxファイルに直書きする時と同じです。
定義したcolumnsという定数は、module.exportsで指定することにより、definitionsに保存されているsqlxファイルから呼び出すことが可能になります。
sqlxファイル
◆ステップ2◆
次にsqlxファイルで参照先のJSファイルを指定し、定義したcolumnsという定数を呼び出します。
JSファイルと同様に、ファイルの格納場所はdifinitions内であれば、その中に新たなディレクトリを作成して格納しても問題ありません。
definitions / sample_table1.sqlx
sample_table1.sqlxには以下のように記述します。
config {
type: "table",
columns: columns_file.columns,
}
SELECT
*
FROM
${ref("sample_table2")}configブロック内のcolumnsオプションで、ステップ1で定義した定数を呼び出します。
以下のように定義することで、対象の定数を呼び出すことができます。
{ JSファイル }.{ 定数名 }
JSファイルで定義されたカラムとsqlxファイルで出力されるカラムは一致している必要はありません。sqlxファイルで出力されるカラムに存在しないカラムをJSファイルで定義することが可能です。
たとえば、”①:テーブルAを作成するsqlxファイル”と”②:テーブルAからビューを作成するslqxファイル”があったとします。どちらのファイルもカラムはほとんど同じものを使うことが多いかと思います。ビューでは出力するカラムを少し削減するかもしれませんね。その場合、①と②両方のテーブルをカバーできるようなカラムの説明の定義用JSファイルを一つ作成しておけば、その一つのJSファイルを①、②で使い回すことができます。
Dataform Coreのバージョンアップに伴う注意点
ここまでカラムの情報の定義をJavascriptファイルを用いて行う方法を解説してまいりました。
しかしながら、Dataform Coreのバージョンアップにより、細かな部分で上記のやり方ではうまく実装ができない事象が発生します。ここでは、includeを使用する際に注目すべきバージョンや気を付けるべきポイントを解説いたします。
バージョン2.6.6以降
バージョン2.6.6ではincludeの使用に関するアップデートが行われました。これにより、「includesディレクトリ内部に新たなディレクトリを作成してJSファイルを格納した場合のsqlxファイルでの参照」が従来の方法では実現できなくなりました。
※includes直下にJSファイルを置く場合は上記の方法で問題ありません。
たとえば、
includes/columns_directory/columns_file.js
というディレクトリ構造でカラムの説明を定義しているJSファイルを格納したとします(定数名はcolumnsとします)。includesディレクトリ直下ではなく、columns_directoryという新しいディレクトリを作成し、その中にJSファイルが格納されているという構造です。
※JSファイルの中身は上記のステップ1と同じ書き方で問題ありません。
バージョン2.6.6以降では、上記のようにincludesディレクトリの直下ではない場所に格納されたJSファイルを参照するsqlxファイルでの定数の呼び出し方が異なります(2024年3月時点)。
以下のように定義します。
require(“includes/新たに作成したディレクトリ名/ファイル名.js”).定数名
config {
type: "table",
columns: require("includes/columns_directory/columns_file.js").columns,
}
SELECT
*
FROM
${ref("sample_table2")}バージョン2.6.6では、このように定義することでincludes直下に存在していないJSファイルの定数を呼び出すことが可能です。
Dataform Coreのバージョンは一年のうちに複数回更新されていくため、Dataformの挙動に不安を感じた際にはリリース状況を確認することをオススメいたします。
Dataform Coreのリリース状況:
https://github.com/dataform-co/dataform/releases
終わりに
いかがだったでしょうか。
いつものコードが通用しない!という事態に陥り、非常にぐるぐると悩んでしまったので記事として解説をさせていただきました。
テーブルの数が増えるほど、includesディレクトリは散らかってしまいます。できることならディレクトリを作成して整理していきたいですよね。
バージョンにさえ気をつければ便利なinclude。
ぜひご活用くださいませ。
【参考ドキュメント】