こんにちは!株式会社KIYONOのインターン生です。
今回はGoogleが公開している、Google タグマネージャー(以下、GTM)について、使うことのメリットや、タグ、トリガーといったGTMを使うために必須である用語、練習環境の構築について、初心者の方向けに説明させていただきます。
GTMとは

GTMとは、WebページのHTMLに記述する広告や分析のためのタグを、直接HTMLに記述することなく設置することができ、様々なタグを一元管理することができるツールです。(タグについては後述します。)
GTM内にある既存のタグから選択したり、自分でタグをカスタムしたりして、コードレスでWebページにタグを設置することができます。
GTMを使用するメリット
タグの管理が簡単
【GTMを使用しない場合】
タグの追加・削除を行う際、通常はHTMLファイルの編集(コーディング)が必要です。Webサイトの製作を外注している場合は、タグの変更があるたびに担当者に依頼をする必要があり、自分または自社で行うよりも、時間とコストがかかってしまいます。
また、HTMLファイルに実際に書き込んでタグを設置すると、タグの数が増えるほど、ページごとに設置したタグの把握をすることが難しくなります。それによって、使用していないタグが設置されたままになっていたり、タグの設置漏れといったことが起こる可能性があります。

【GTMを使用する場合】
タグの変更はHTMLの編集ではなくGTMの管理画面で簡単に行うことができるため、制作会社に外注せずとも変更を行うことができ、コスト・時間の削減につながります。また、管理画面上でどのページにどのタグが設置されているかの確認や、フォルダ機能を使ってタグを用途ごとにグループ化することによって、タグの管理がしやすくなります。

Webページの動作の不具合のリスクが減る
【GTMを使用しない場合】
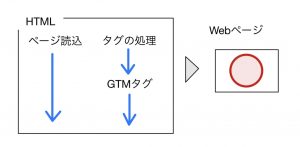
多くのタグをWebページのHTMLに記述することで、ページの表示が遅くなったり、サイトの動作が遅くなったりするといった不具合が生じます。そして、設置するタグの数が増えれば増えるほど、Webページの表示スピードや動作に弊害を与える可能性が高くなります。これは、ページの読み込みなどのイベントとタグの動作が順番に行われるため、Webサイトの動作はタグの挙動が終わるのを待つことになるからです。
また、仮にタグによる不具合が発生した場合、Webページが表示されないという事態も招きかねません。

画像引用: 【(書籍)現場で使えるGoogleタグマネージャー実践入門】
【GTMを使用する場合】
ページの読み込みとGTMのタグの読み込みは順番ではなく、並列に実行されます。そのため、GTM上に多くのタグを設置しても、Webサイトのパフォーマンスを下げることなくタグを設置することができます。
また、ページの読み込みと、タグの動作が非同期的に行われるため、仮にタグで不具合が生じてもWebページへ影響を及ぼすことはありません。

画像引用: 【(書籍)現場で使えるGoogleタグマネージャー実践入門】
上記で紹介したもの以外にも、ユーザのページ内の行動計測ができたり、行動データを他ツールへ接続することで、データを活かしたWebサイト運用ができたりといったメリットがあります。
このように、GTMはデジタルマーケティングを行う上で非常に便利なツールです。
用語説明
タグ
JavaScriptをHTMLに埋め込んだコードを指します。もう少しかみ砕くと、“ユーザーがサイトを閲覧した”や“URLをクリックした”といった、ページ内で観測されるイベントを、広告媒体や計測ツールへと伝えるために設置されるスクリプトのことです。

GTMのタグの設定画面です。
①は、「コミュニティテンプレートギャラリー」といい、Googleではなく第三者によって提供されたテンプレートです。そのため、パフォーマンスや品質などはGoogleによって保証されていません。種類が非常に豊富であり、例えばamazonやyahooなど、Google以外の広告との連携を行うことができるタグなどが用意されています。
②は、Googleが公式にサポートしているタグの一覧です。「おすすめ」のタグには、GoogleアナリティクスやGoogle広告といったGoogleプロダクトが並んでいます。さらにスクロールすると、「その他」という表示があり、「おすすめ」以外の公式サポートタグが表示されています。
また、「カスタムHTML」というタグを使用することで、テンプレートとして登録されていないタグを、ユーザが定義することができます。
トリガー
タグは、あるイベントが観測された時に挙動をする必要があります。このタイミングを定めたもの、すなわちタグを発動させるための条件のことをトリガーと言います。また、タグが動作することを、「タグが発火する」と言います。

トリガーは、このようにタグの設定画面から指定することができます。
枠で囲まれた部分をクリックすることで、トリガーの選択画面に遷移します。選択一覧に目的のトリガーがない場合は、+ボタンから追加したり、自分でトリガーを作成することができる「カスタムイベント」を使用したりすることで追加します。
変数
ページのURL、ページのタイトルなど、動的に変化する値を格納する箱のイメージです。
例えば、ボタンをクリックして遷移するリンク先のURLを取得したい場合、すべての遷移先にURLを設定するのは大変なので、変数を使うことで遷移先のページのURLを自動的に取得するために使うことができます。また、変数として定義しておくことで、登録済みの変数を選択することができるので、同じ値を何度も使用したいときに非常に便利です。
変数には、あらかじめGTM内で用意されている「組み込み変数」と、ユーザーが用途に合わせて新規に設定できる「ユーザー定義変数」の2種類があります。

変数の設定画面です。
組み込み変数は、右のチェックをつけることでその変数を使用できるようになります。ページ、ユーティリティ、エラー、クリック、フォーム、スクロール、動画、可視性、履歴の9項目に分類されていて、計40種類以上存在します。
ユーザ定義変数は、どのような変数を定義するのか、タイプから選択して作成することができます。ユーザ定義変数のタイプは20種類以上存在し、ユーザの用途に合わせた変数を柔軟に定義することができます。
初心者の壁
GTMを学習する際の初心者の壁として、「練習のためにいろいろ試すことができる学習環境がない」ということがあげられます。それは、GTMを学習するためには、実際に運用しているウェブサイトを使用する必要があるからです。しかし、GTMをこれから学習しようとする人の多くが、自身で運用しているウェブサイトを持っていないと思います。
そこで、ここでは「LOCAL」というWordPressのローカルの環境を簡単に構築できるツールを用いた、GTMの学習環境を構築する方法の流れを簡単に紹介させていただきます。
LOCALとは

画像引用: https://localwp.com/
LOCALとは、わかりやすく説明すると「ウェブサイトの制作作業を自分のパソコンの中でできる環境を簡単に作るツール」ということができます。
| 1. LOCALのホームページからLOCALのダウンロードを行います。
2. パソコンからLOCALを立ち上げて、アカウント情報・デモ環境のドメイン名などを設定します。 3. 設定が終わったら、「ADMIN」ボタンをクリックすると、WordPress管理画面のログインページにアクセスします。 4. WordPressの設定が完了すれば、ウェブサイトを作成してデモ環境の構築は完了です。 |
WordPressとは
WordPressとは、ウェブサイトやブログなどの構築によく利用されるシステムです。
サーバーとドメインといった最低限の準備は必要になりますが、この2つの準備が整えばあとはWordPressをインストールするだけで開始する事ができ、簡単にカスタマイズできる幅も広いため、国内だけでなく世界中で非常に人気なツールです。
また、WordPressには「テーマ」と呼ばれる、ウェブサイトのひな形があります。テーマは、多くの種類のものが提供されていて、これらを利用することでゼロから設定や構築をする手間を省くことができます。今回は、「GTMの練習環境を構築する」ことが目的なので、テーマを使用してウェブサイトを作ることをお勧めします。
ここでは、「LOCAL」を用いたGTMの練習環境の構築について、初心者の方でも想像がつくように、流れだけ説明させていただきました。
より詳しく説明されている記事は多くありますので、「GTMを実践的に練習するために、ウェブサイトを作成したい!」という方は、ぜひそちらの記事を参考に導入してみて下さい。
最後に
本記事では、GTMの概要と基本用語の説明、練習環境の構築について解説させていただきました。
タグ、トリガー、変数はGTM内に組み込まれているものだけでも非常に多くの種類があります。
さらに、自分でも定義することもできるため、応用範囲もとても広いです。
このように、GTMには機能が豊富にある分、使ってみないとわからないことの方が多いと思います。
ぜひ、実践しながら学んでいきましょう。
この記事は以下の書籍を参考に執筆しました。
【現場で使える Googleタグマネージャー実践入門】


コメント